
 |
|
#1
|
|||
|
|||
|
When a well known poster made it known that he didn't know how to post images, I created an easy to follow tutorial for him. SamIAm suggested I share. Sharing is goot....
Here you go: There are essentially 3 steps to creating a good post with images. 1) Resizing the images so they don't blow out the page 2) Hosting the images somewhere on the internet 3) Making the post and adding the images within I'll walk through each step, breaking it down. For our demo, we have saved the images onto our desktop and named them myrtle1 - myrtle6 (any guesses who this was originally intended for????).  Note: I left some of these images larger than normal for the purpose of this tutorial. They may cause scolling (blow out the page) on monitors running lower resolution. |
|
#2
|
|||
|
|||
|
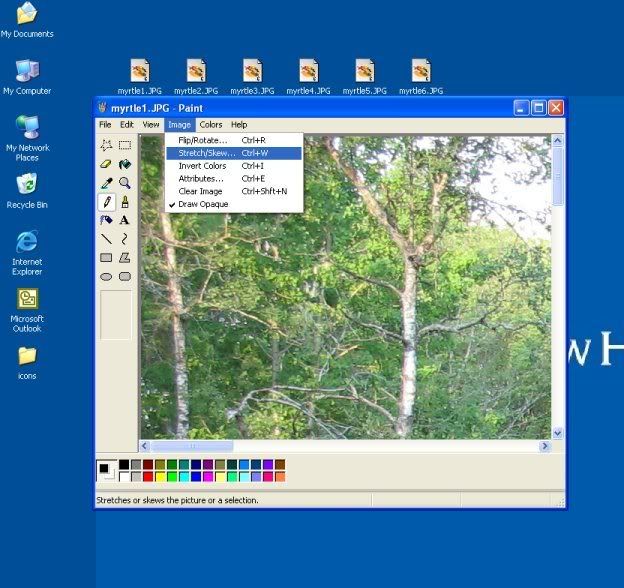
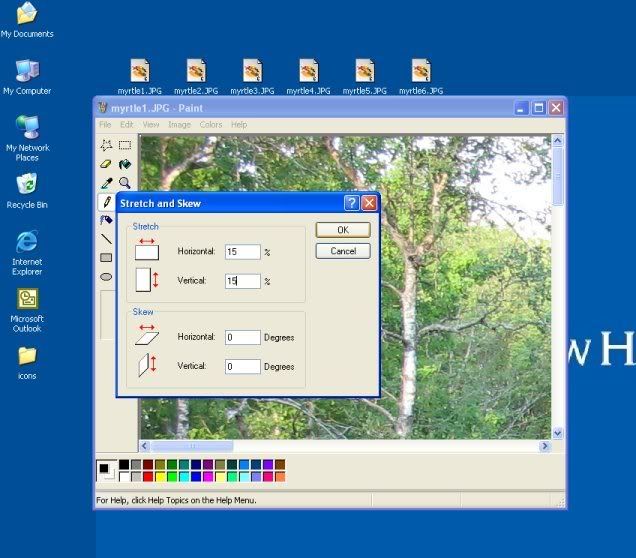
Step 1: Resizing the images
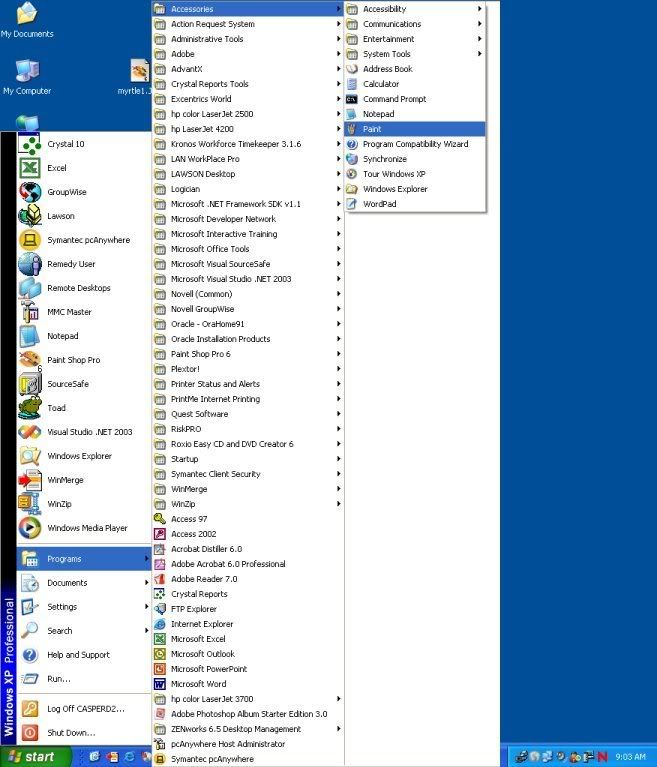
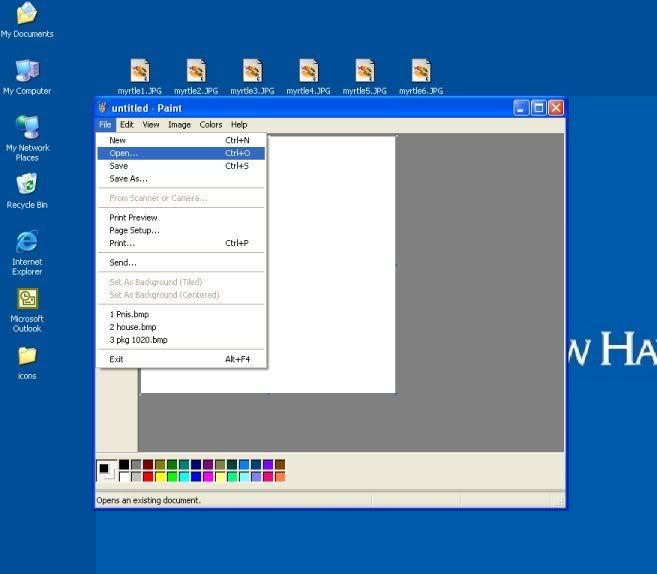
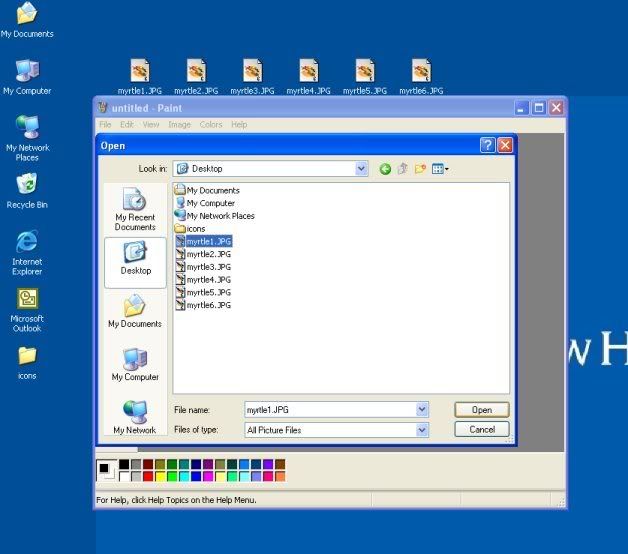
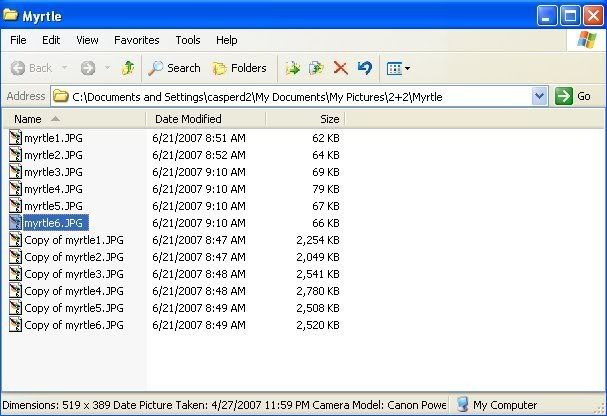
<u>1a) Open Paint: </u> All computers running Microsoft Windows have a program called 'Paint'. That program is good enough for what we want to do, so let's open it up. If you're not running Windows, make your own tutorial.... Press the <font color="blue">'Start'</font> button, scroll up to <font color="blue">'Programs'</font> , then <font color="blue">'Accessories'</font> , then click the item named <font color="blue"> 'Paint'</font>. This opens the 'Paint' program.  <u>1b) Open your picture; </u> On the top menu in Paint, click <font color="blue">'File'</font> , then click <font color="blue">'Open'</font> .  Using the popup window, navigate to your picture. In our case, we clicked the <font color="blue">'Desktop'</font> icon in the left pane. Select the image you want to work with and press the <font color="blue">'Open'</font> button in the bottom right of this popup window.  The image should now be visible in the Paint window. <u>1c) Resize the image: </u> On the top menu in Paint, click <font color="blue">'Image'</font> , then click <font color="blue">'Stretch/Skew'</font> .  In the popup window Change the Horizontal and Vertical percentages to an appropriate amount. This may vary depending on the size of the original image. Trial and error are really all you can do to figure out what works. When in doubt choose a higher number, you can always go smaller with a second pass. From experience, I knew I could go with 15-20% with this particular image.  <u>1d) Save the image: </u> On the top menu in Paint, click <font color="blue">'File'</font> then click <font color="blue">'Save'</font> .  As a result, you can greatly reduce the size of individual images. This will not only help improve the readability of your post, but also speed up the load time of these images when other users read your post. I created a copy of the original images so you can see how big a size difference this can make.  Up next: Step 2: Hosting the images |
|
#3
|
|||
|
|||
|
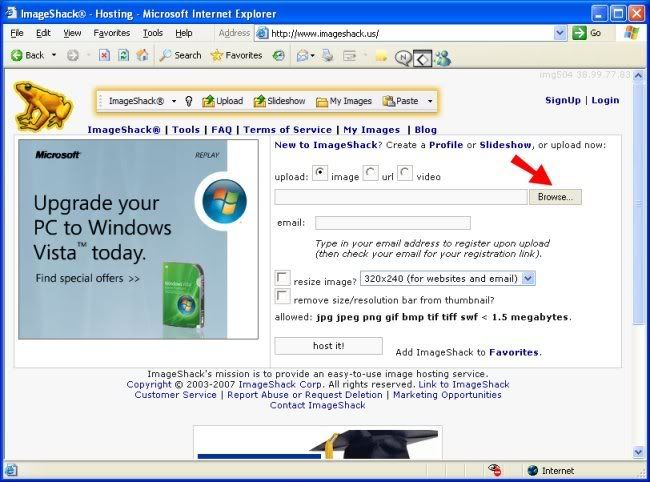
Step 2: Hosting the images
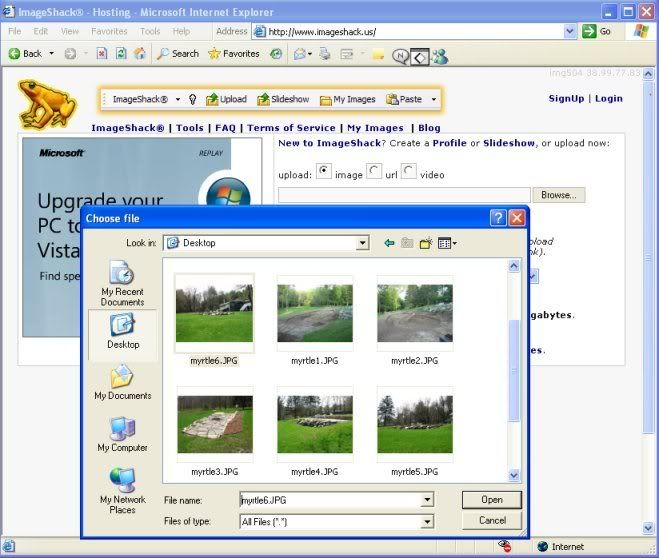
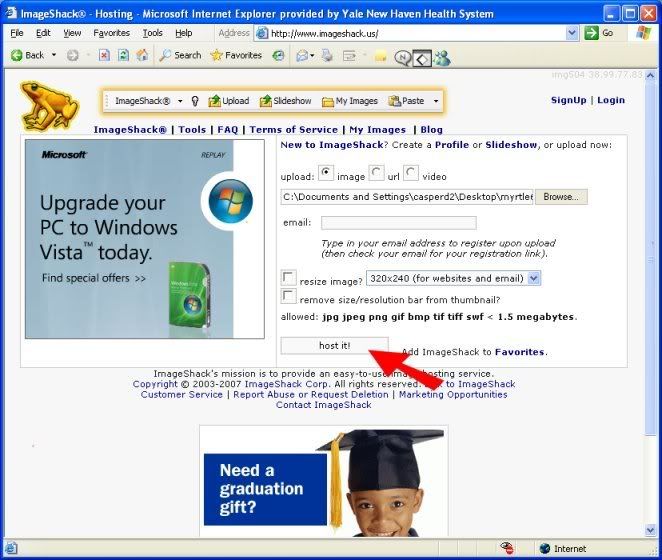
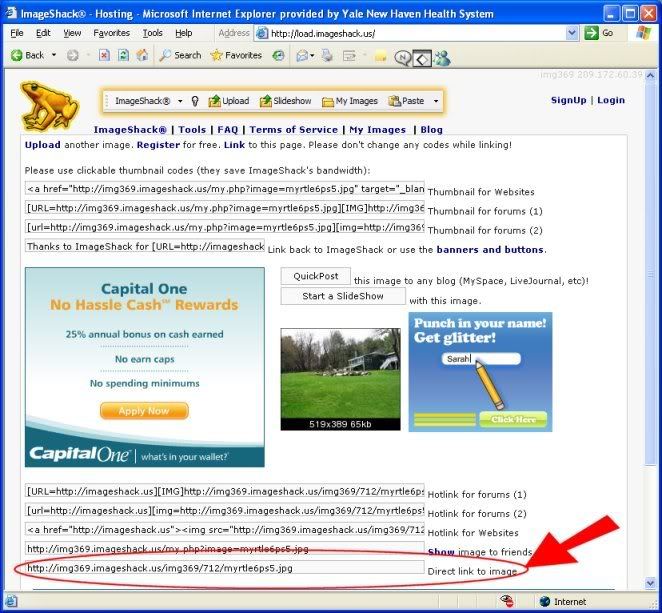
There are dozens of websites that will host images for you. Some of the more notable are Imageshack, SnapFish, Photobucket, and dotPhoto. They will allow you to freely upload images to their servers in the hopes that you will either click one of their ad banners or purchase hard copy photos/calendars/mugs etc from them. For our purposes, we will use Imageshack. If all you want is to post an image in a thread, this site is quick and pain free. <u>2a) Go to Imageshack:</u> (hint: just click --> this link <--) <u>2b) Select the image: </u> Once on Imageshack's home page, click on the 'Browse' button.  Again, using the popup window, navigate to your picture. In our case, we clicked the <font color="blue">'Desktop'</font> icon in the left pane. Select the image you want to upload with and press the <font color="blue">'Open'</font> button in the bottom right of this popup window.  <u>2c) Upload Image: </u> Click the <font color="blue">'host it!'</font> button in the center of the screen.  <u><font color="red">2d) Save Image Link!!!!!!: </font></u> Your picture is now successfully hosted! Oh, but don't go anywhere...you will need the direct link to the image. This is in the bottom box conveniently titled <font color="blue">'Direct link to image'</font>.  When you want to post the image in a 2+2 thread, you will need to supply this link. I usually just leave this window open and open another browser window for my 2+2 post. If I'm uploading multiple images, I'll cut & paste each individual link into a text document (or word document, email, whatever works...) before uploading the next image. So now your image is hosted right here: http://img369.imageshack.us/img369/712/myrtle6ps5.jpg Pretty cool and easy huh? Next up: Step 3: Making the post |
|
#4
|
|||
|
|||
|
Step 3: Making the post
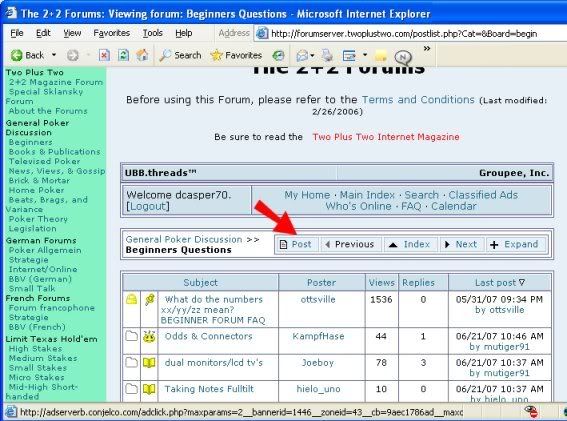
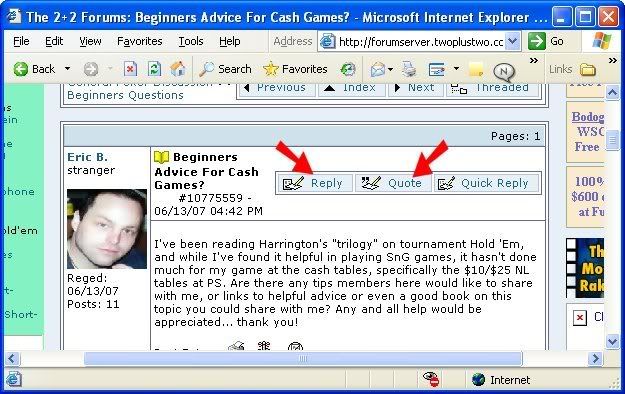
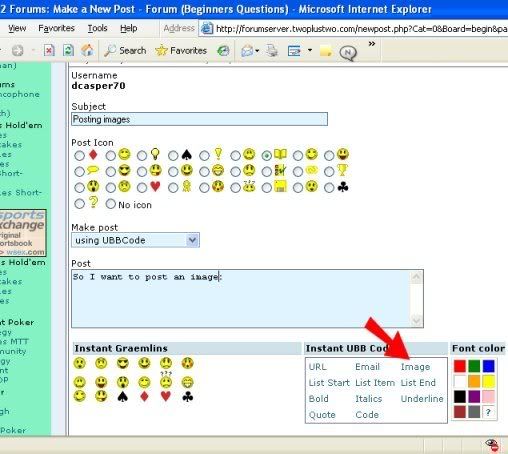
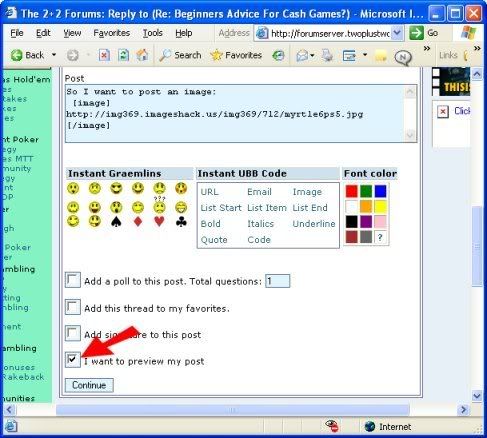
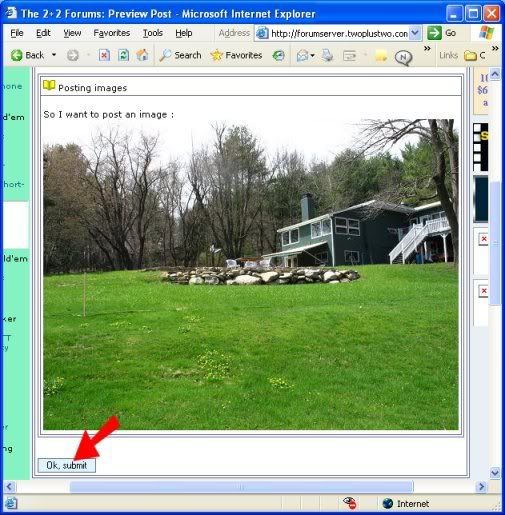
Well, you're on 2+2 and chances are you already know most of this, but just in case... <u>3a) Start a post: </u> Either press the <font color="blue">'Post'</font> link to start a new thread, or press the <font color="blue">'Reply'</font> or <font color="blue">'Quote'</font> links within an existing thread to begin your posting adventure.   <u>3b) Insert the image: </u> So you type along however much you feel is necessary (or not at all), and then press the <font color="blue">'Image'</font> link.  Up pops a <font color="blue">'Prompt'</font> window that asks you to supply the link for the hosted image (see item 2d).  Enter the link from step 2d into the space provided and hit the <font color="blue">'OK'</font> button. Your post now contains your image link enclosed in HTML image tags. Don't muck with this.  <u>3c)Preview the post: </u> This isn't required, but it's a very good idea. Check off the box marked <font color="blue">'I want to preview my post'</font>, then press the <font color="blue">'Continue'</font> button. This will show you what your post will look like, correct or not.  <u>3d) Post it: </u> Press the <font color="blue">'OK, submit'</font> button at your own risk.  Happy posting! |
|
#5
|
|||
|
|||
|
Awesome. Thanks.
Note that with a lot of the hosting sites (like Imageshack) there's an option to resize at the same time as you host. Saves a step if you're not picky about exactly what size it shrinks it to. |
|
#6
|
|||
|
|||
|
[ QUOTE ]
Note that with a lot of the hosting sites (like Imageshack) there's an option to resize at the same time as you host. Saves a step if you're not picky about exactly what size it shrinks it to. [/ QUOTE ] Good point, forgot about that. In the image in step 2b, you can see there is a <font color="blue"> 'resize image' </font> check box along with a drop down list of size options. For standard posts, the default <font color="blue"> '320x240 (for websites and email)' </font> option is usually just fine. Resizing on your own, as in Step 1, is easy and offers more control over the end result. 
|
|
#7
|
|||
|
|||
|
I also would like to thank dcasper very much for taking the time to script such a comprehensive instruction manual.
Now, all I need is the time to do it! Thanks Much again, d..... Myrt.... |
 |
|
|